Cerita Kuliah Saya | Tanggal 25 – 10 – 2013
Pada sesi pembelajaran windows phone kali ini kita akan mempelajari tentang Date And Time, Date And Time adalah pemberi waktu bila kita untuk melihat kapan waktu kita mengirim pesan ataupun comment yang terdapat dibeberapa app social media seperti Facebook,Twitter, dan lain-lainnya yang sejenis. Pada pembelajaran kali ini kita juga akan membuat sebuah class, apa itu class?
Kelas merupakan inti dari pemrograman Java karena Java adalah bahasa pemrograman yang mendukung dan mengimplementasikan konsep pemrograman berorientasi objek sepenuhnya. Setiap program Java merupakan kelas, sehingga setiap konsep atau kasus pemrograman yang akan diimplementasikan dengan Java harus dibungkus ke dalam sebuah kelas.
Kelas dapat didefinisikan sebagai cetak biru (blueprint) atau prototype/kerangka yang mendefinisikan variabel-variabel (data) dan method-method (perilaku) umum dari sebuah objek tertentu. Sebagai contoh, kita ambil objek Mahasiswa. Mahasiswa memiliki data seperti nim, nama, alamat, IPK, jenis kelamin, jurusan, dan sebagainya. Selain data atau ciri-ciri fisik tersebut, mahasiswa juga memiliki perilaku-perilaku spesifik yang dapat membedakan antara mahasiswa yang satu dengan yang lainnya, seperti cara presentasi, cara belajar, cara mengerjakan tugas dan sebagainya.
Oleh karena itu langsung saja ke app windows phone, buka windows phone anda setelah itu kita coba beri nama DateAndTime dan jangan lupa pilih C# serta windows phone app setelah itu klik ok, tunggu beberapa saat lalu pilih OS 7.1, selanjutnya kita pilih menu Button dan TextBlock seperti biasa button dan textblock kita beri nama dan inisialisasi untuk button kita beri nama showTimeBt dan textblock kita beri nama timeTextBlock, jangan lupa untuk mengubah TextWrapping menjadi Wrap, lalu klik 2 kali pada menu button,
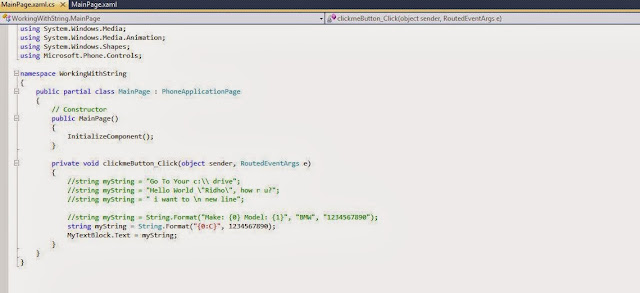
lalu akan masuk ketampilan MainPage.xaml.cs dan kita akan menulis beberapa script :
DateTime ShowTimeBt = DateTime.Now;
TimeTextBlock.Text = ShowTime.ToString();
setelah itu, maka tampilannya seperti ini :
Script kedua :
DateTime ShowTimeBt = DateTime.Now;
//TimeTextBlock.Text = ShowTime.ToString();
TimeTextBlock.Text = String.Format("Date{0}, Time{1}", ShowTimeBt.ToShortDateString(), ShowTimeBt.ToShortTimeString());
maka tampilannya seperti ini :
Kita coba dengan mengubah beberapa script :
DateTime ShowTimeBt = DateTime.Now;
//TimeTextBlock.Text = ShowTime.ToString();
//TimeTextBlock.Text = String.Format("Date{0}, Time{1}", ShowTimeBt.ToShortDateString(), ShowTimeBt.ToShortTimeString());
TimeTextBlock.Text = String.Format("Date{0}, Time{1}", ShowTimeBt.ToShortDateString(), ShowTimeBt.ToShortTimeString());
Sekarang kita coba memasukkan hari dan ini scriptnya :
public MainPage()
{
InitializeComponent();
}
private void ShowTime_Click(object sender, RoutedEventArgs e)
{
DateTime ShowTimeBt = DateTime.Now;
//TimeTextBlock.Text = ShowTime.ToString();
//TimeTextBlock.Text = String.Format("Date{0}, Time{1}", ShowTimeBt.ToShortDateString(), ShowTimeBt.ToShortTimeString());
//TimeTextBlock.Text = String.Format("Date{0}, Time{1}", ShowTimeBt.ToShortDateString(), ShowTimeBt.ToShortTimeString());
TimeTextBlock.Text = DateTime.Now.AddDays(5).ToString();
Ini beberapa script untuk dicoba serta kegunaannya seperti apa (pada tulisan berwarna hijau):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Globalization;
namespace DateAndTime
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void ShowTime_Click(object sender, RoutedEventArgs e)
{
DateTime ShowTimeBt = DateTime.Now;
//TimeTextBlock.Text = ShowTime.ToString();
//TimeTextBlock.Text = String.Format("Date{0}, Time{1}", ShowTimeBt.ToShortDateString(), ShowTimeBt.ToShortTimeString());
//TimeTextBlock.Text = String.Format("Date{0}, Time{1}", ShowTimeBt.ToShortDateString(), ShowTimeBt.ToShortTimeString());
//TimeTextBlock.Text = DateTime.Now.AddDays(5).ToString();
//TimeTextBlock.Text = DateTime.Now.AddDays(5).ToString();
//TimeTextBlock.Text = DateTime.Now.Month.ToString();
//CultureInfo cultureinfo = new CultureInfo("id-ID");
//TimeTextBlock.Text = ShowTimeBt.ToString("dddd, dd MMMM yyyy hh:mm:ss", cultureinfo);
DateTime = myBirthday = new DateTime(1993, 11, 28);
TimeSpan timespan = DateTime.Now.Subtract(myBirthday);
TimeTextBlock.Text = String.Format("{0} hari {1} jam {2} detik", timespan.Days, timespan.Hours, timespan.Seconds);
}
}
}
Selanjutnya kita akan mempelajari tentang class dan akan berhubungan OOP (Object Oriented) :
1. 1. Class, Object, Method, dan Attribute
2. 2. How to create class
3. 3. Add variable/property
4. 4. Create method in new class
5. 5. How to make instance of class
6. 6. How to use class as data type
Konsep dasar pemrograman berorientasi objek :
· a. Class adalah konsep dan deskripsi dari sesuatu
· b. Object adalah instance dari class
Contoh :Class à mobil
Object à mobil saya, mobil dia
Class seperti cetakan kue, dimana kue yang dihasilkan dari cetakan kue itu adalah object
Warna kue bisa bermacam-macam meskipun berasal dari cetakan yang sama (object memiliki sifat independen)
Attribute (state) : ban, stir, pedal rem, pedal gas, warna, tahun produksi
Behavior : cara menghidupkan mesin, menjalankan, dan memundurkan mobil
Attribute
· Variable yang mengitari class, dengan nilai datanya bisa ditentukan di object
· Name, age, dan weight adalah attribute dari class person
Misalnya : Attribute à variable (member)
Behavior à method (fungsi)
Attribute : topi, baju, jaket, tas punggung, tangan, kaki, mata
Behavior : cara jalan kedepan, belakang, belok kiri dan kanan, cara memanjat




















.JPG)